Most dev teams today do not consider documentation as part of their “definition of done.” As such, they do not integrate a documentation process in their dev workflow, whether in their IDE, repository, or CI pipeline. Teams are increasingly looking to improve their documentation process to facilitate the dev onboarding process and consistently keep documentation up to date. These teams are integrating documentation processes directly into their native workflows.
Swimm’s new powerful Continuous Documentation platform, currently in beta, is built for software developers. Intuitive integrations with CI/CD pipelines, IDEs, code repositories, and communication tools enable engineers to work efficiently without additional overhead. Swimm’s presence in everyday tools makes documentation upkeep a breeze.
Product integrations significantly reduce friction between writing code and maintaining documentation. Swimm’s documentation and automation capabilities plug right into a variety of tools and services your teams use in their daily work.
Swimm integrates with popular IDEs
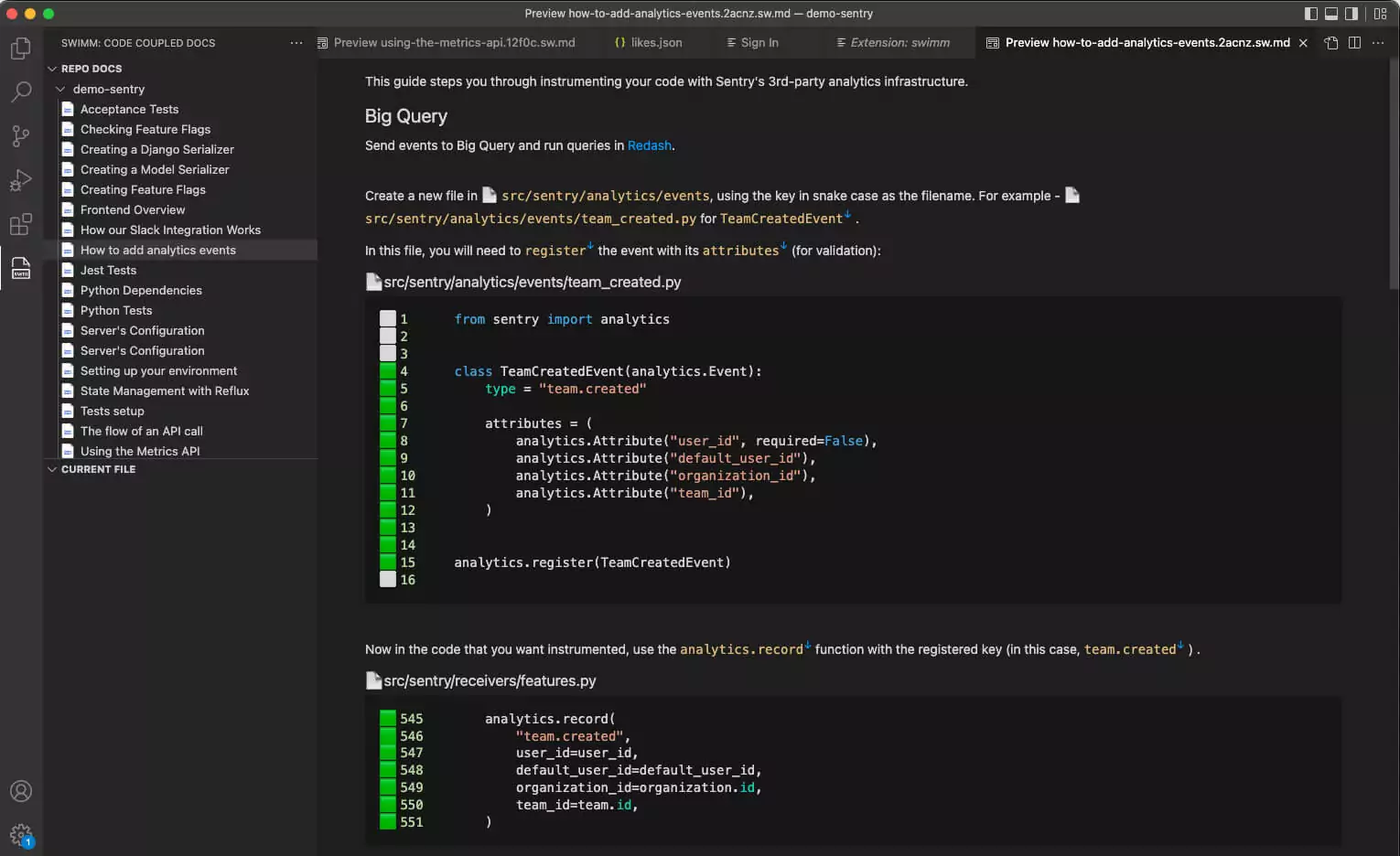
One of the biggest challenges of source code documentation is managing the decoupling of code from the documentation (assuming there are docs to update). Unlike many other documentation platforms, Swimm docs are stored directly in the code repository in Markdown. The docs are clearly presented, nice to look at, and easy to read.
Currently, Swimm supports IDE plugins for VS Code and IntelliJ.

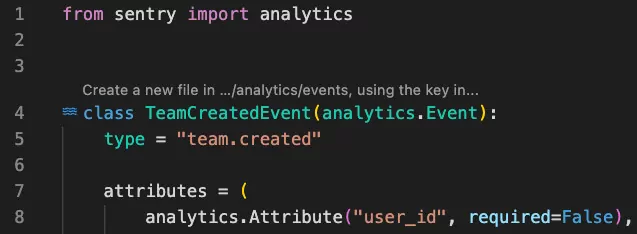
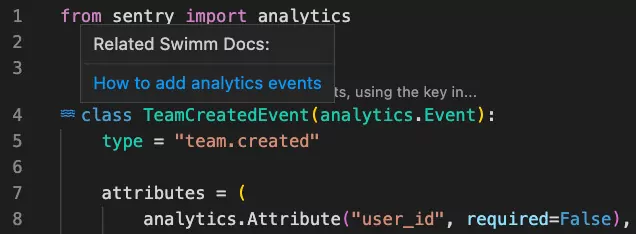
Icon shows when Swimm docs are available
Whenever a file, function, or block has a related Swimm doc, a Swimm icon is displayed next to the code snippet that links directly to relevant documentation.
Our integration makes it very easy to switch between the code and the documentation or to see where the code is referenced in other documentation files.
The examples below show how it looks in VS Code.

Just hover over the icon and click the document that you wish to open. Swimm supports multiple documents.

With IntelliJ, a buoy appears like this in the gutter:

Code-coupled documentation gives context to developers, making project onboarding a breeze. If a dev wants to know something about some code, they click the Swimm icon and get all the information they need. Say goodbye to slow onboarding and those moments of “where the heck do we talk about this function?”
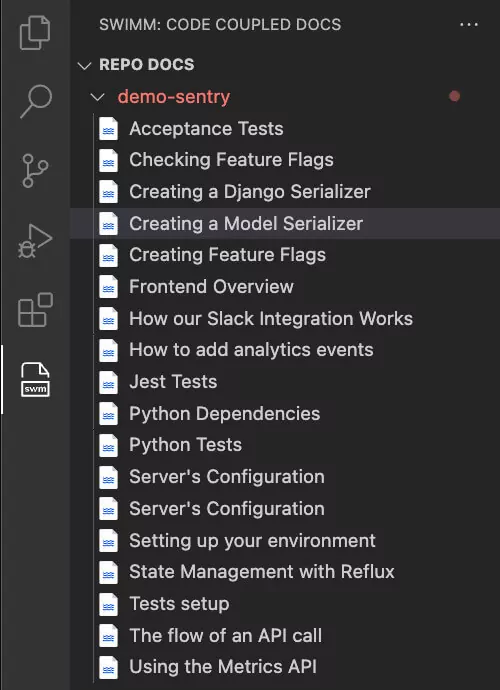
Swimm Docs explorer makes it easy to find any docs you need
Swimm makes it easy to find docs within a codebase. The Swimm Docs explorer in VS Code shows up in the file navigation sidebar with nested, contextual documentation links. Any docs that are available for a particular file can quickly and easily be accessed with a single click from within the IDE.
Rather than scroll through a file looking for Swimm icons, developers can easily expand the navigation in the Swimm Docs explorer to find what they need.

Easy to administer, install, and update docs in GitHub
Integrating Swimm with GitHub is straightforward and effortless to administer. All it requires is approval in the GitHub admin interface. Swimm integrates with GitHub just like any other GitHub app. From there, it’s easy to grant Swimm access to specific repositories (or all of them, which we recommend).
Checks, notifies, and automatically updates docs via GitHub
Once the GitHub app is installed and enabled on your repositories, a GitHub check will automatically run on every pull request. Swimm scans all the existing docs and compares them to code updates in the PR. Minor changes, for example variable name or parameter value changes, can be automatically updated without developer intervention.
Swimm has three ways we classify documentation updates:
- Up to date: Confirmation that your Swimm docs are up to date
- Out of sync: Small changes like spacing and name changes that can be fixed automatically
- Outdated: Substantial changes that require manual approval and/or modification
Automatic document pull requests via GitHub
Swimm automatically adds comments to the PR saying, “This looks like a good PR, we’ve created a draft, and we have a link to the Swimm doc.” Swimm creates this doc with the PR changes.
Get Swimm notifications in Slack
Slack has become a critical communication tool for dev teams around the world. Its automation capabilities and notification configurations make it integral for developers. Swimm plugs right into Slack, giving teams access to critical documentation-related updates however and whenever they need them.
Swimm’s Slack integration can be configured to publish notifications to specific channels. When docs are updated (or need an update), teams are notified. It can even publish notifications to individual people, letting them know when they’re assigned documents or requests for documentation, and if they’re getting kudos from a peer.
Our Slack integration isn’t just about notifications, either. It makes documentation a social engagement. When everyone is a participant in the process, there’s more accountability, understanding, and accuracy about what is happening within the code.
Swimm integrates with tools critical to your success
Swimm’s integrations help keep developers productive without adding yet another tool to their everyday workflows, and Swimm is currently working to partner with more dev tools. Code ships faster when devs have fewer interruptions and less context switching. Swimm is non-intrusive – only visible when it needs to be.
We help teams work better, as part of developers’ day-to-day workflows. Swimm provides contextual information within these integrations and tells devs when docs are either outdated or can be updated automatically.
And for devs working on specific files or features, they may not be aware that documentation exists. Swimm gives them that information right away and they don’t have to learn a new tool.
Up to date, code-coupled Continuous Documentation has the power to transform any engineering organization. Don’t let your developers drown in codebases and lackluster docs. Help them swim through onboarding, get up to speed, and contribute great code. Sign up for a product demo to see how modern docs can transform your dev efforts.
If you’d like to be a partner, drop us an email at info@swimm.io.
