About documentation editors
Writers and developers have very strongly-held opinions about computer keyboards. Well, they have strongly-held opinions about many other things, too, like documentation editors and such tools. But most writers and programmers see their keyboard as a precision instrument they rely upon to perform their craft. The resistance of the key when you push it, the tactile response, the spacing of the keys, and even the sound they make are critical factors that we weigh when we find the ones that are right for us.
It’s no surprise, then, that the editors we use to perform our craft are equally and sometimes are an even more important part of the human->computer interface. That’s not something that we take lightly here at Swimm. We obsess about it.
Swimm’s Fluid Documentation Editor is the culmination of over a year of iterations with our design partners and early adopters providing constant feedback and criticism. We’re very proud of it, and we hope you’ll want to try it after reading about everything we’ve baked into it!
Eschew clutter, but keep functionality close to the writer
Your code and your narrative that teaches people how it works are what’s important, so that’s what we focus on. Swimm encourages you to gather your thoughts based on the code that you want to document first and then puts all of the tools that you need to write beautiful, clear, and effective documentation right at your fingertips:

Encourage telling the whole story
It’s as much about the sum of the parts as it is about the parts themselves.
Modern architecture is a symphony of infrastructure, back-end logic and frameworks, front-end presentation, layers of caching and security, global content delivery, and all kinds of other complexity that we must abstract in a way that we can conduct the orchestra.
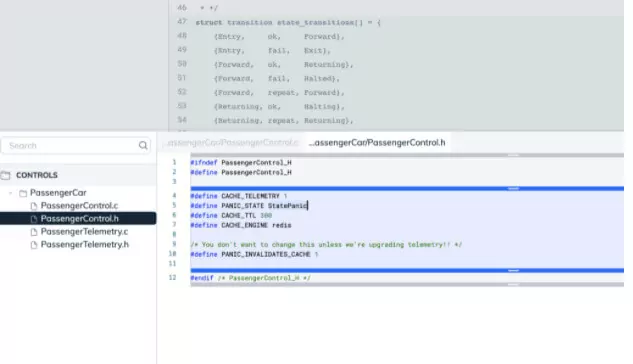
Help your developers understand the code paths from request ingress to egress based on a searchable tree view from our fluid Snippet Studio. Within Swimm’s Documentation Editor, the snippet studio helps you visualize and narrate these paths in coherent documentation that will always stay in lock-step synchronization with your code. With Swimm, you control how much context is needed for your narrative to make sense, with the help of our fluid code selection tool:

Context is king
Writing in Swimm is about building on the code in a way that strengthens the coupling between your narrative and the code. Our Snippet Studio helps you select just the right amount of context, but you can go even further with Swimm’s Fluid Smart Text feature.
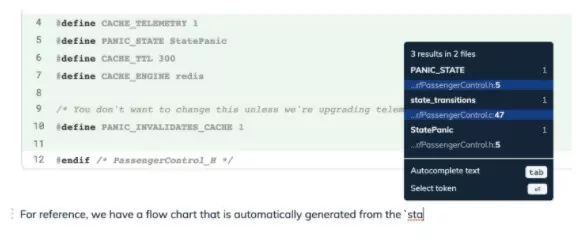
Pull classes, variables, constants or any other token from your example snippets to your text with simple auto-completion without having your hands ever leave the keyboard:

You can also link to existing files documentation like README files, and even links to other Swimm documents. The best part? You don’t have to worry about major refactoring projects making your documentation obsolete! Swimm will automatically sync most instances where names or locations change. Nobody likes writing the same documentation twice.
Beautiful & engaging results
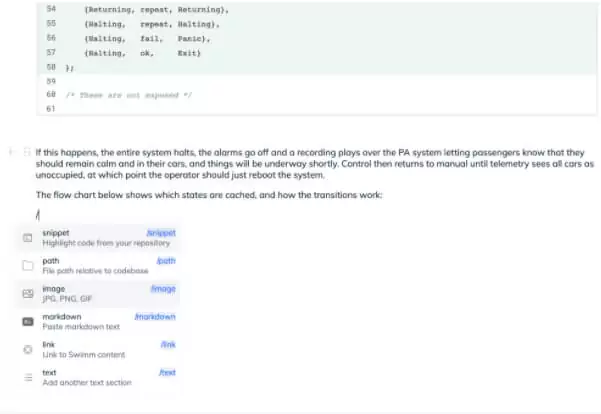
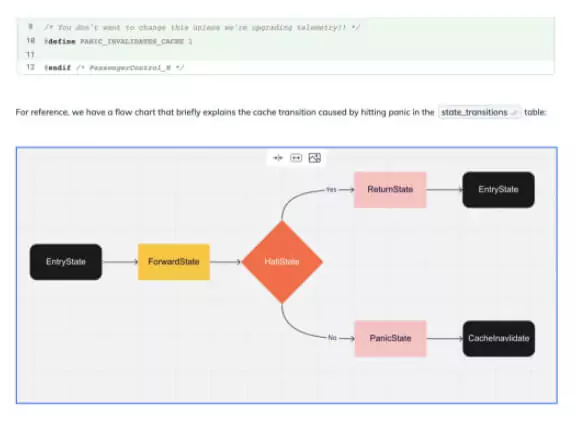
Add and resize images and flow charts easily, right in the editor. You can also incorporate videos and other media to help developers learn things in a way that works for them:

The better your documentation looks, the more people will be invested in making it stay valuable, and hopefully, producing even more!
To learn more about Swimm, we encourage you to sign up for a 1:1 demo.