Integrated documentation inside the IDE is quickly becoming the most convenient way for engineering teams to manage knowledge about their codebase.
Swimm offers IDE integrations that allow developers to create and discover documentation as part of their workflow, while keeping it up-to-date automatically.
The advantages of IDE integrated documentation
There are many dev teams where the requirement for clean code – meaning comment-free self-explanatory code – is very alive and well.
But there comes a time when you need documentation to explain a more complicated flow in your application, and you have to write it down somewhere.
With many open source projects, developers use a Markdown file README.md, with instructions, for example, about how to run the app, how to test your code, etc. But whatever document you’re using, it’s going to be static. If you want to contribute to the project, you don’t know what line of code is related to the line of code you’re reviewing. So you can see it inside your IDE, but it’s not integrated in it.
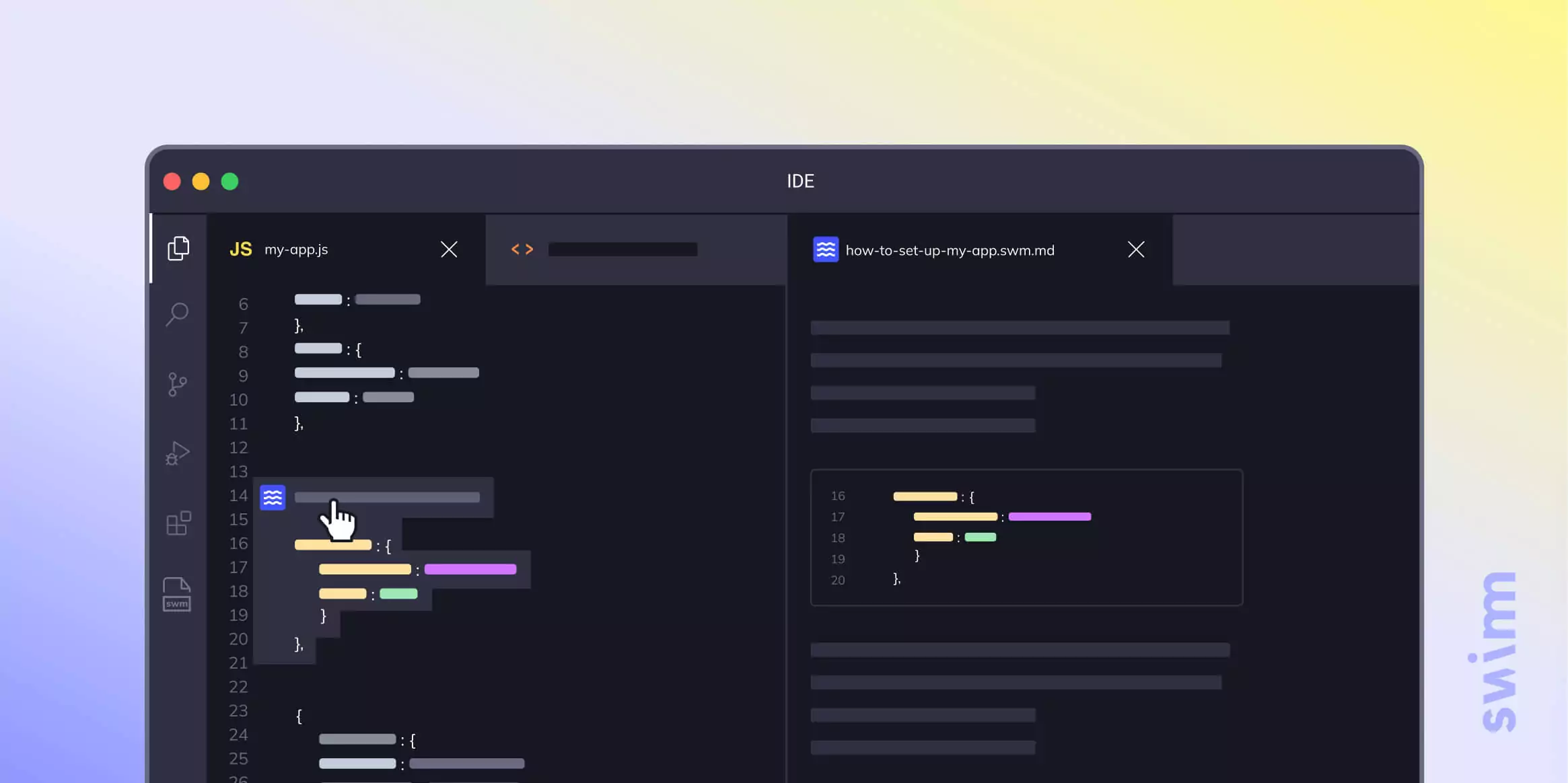
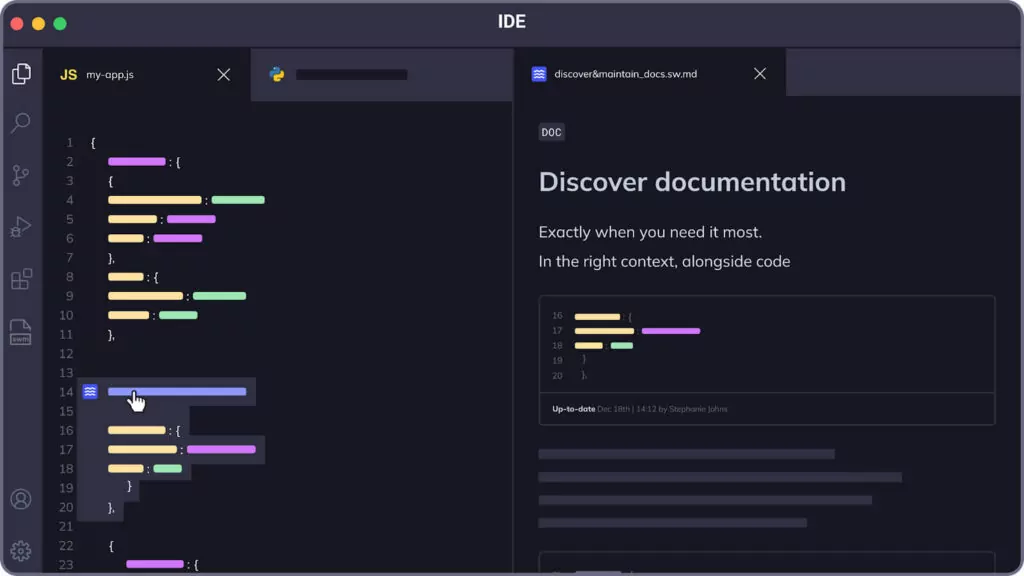
With integrated documentation in your codebase, you can read and write your documentation in the ideal place where you would want to be writing, reviewing, explaining it to another developer, or changing the documentation itself.

Image Source
With integrated documentation in your codebase, you can read and write your documentation in the ideal place where you would want to be writing, reviewing, and explaining it to another developer, or changing the documentation itself.
Integrated documentation reduces context switching
The fact that code is going to change and constantly needs updating is part of the developer world, and this is also true for code documentation. Switching between your IDE and an external place to write documentation every time you need to make an update breaks focus and concentration.
One of the main advantages of IDE integrated documentation is that you eliminate the amount of context switching between various apps and files. So if you’re looking at a part of the code, you want to understand it, but the documentation about it is somewhere else, and you have to switch out of the IDE.
This problem is somewhat alleviated when you integrate the documentation in your IDE. You’ve got the code right there. There’s no context switching, and everything is much more intuitive.
With select platforms that integrate documentation in your IDE, the moment you open your code, you’ll know right away whether documentation exists or if the code requires that documentation be created at some point down the line.
Create documentation where you write code
Also, when creating the documentation, you can do it right where you write the code, making it far more convenient as you can do it in your IDE of choice. Additionally, developers are able to write the docs while still working on their code, when the knowledge and logic is the most fresh.
Reviewing the annotation when implementing code
Another big win with integrated documentation inside your IDE: reviewing annotations when implementing new code or trying to understand a part of the code. Again, it’s straightforward, easier to review, and just intuitive.
How Swimm helps with IDE integrated documentation
With Swimm’s platform, you can create, maintain, find, and read code documentation right inside the IDE, alongside the code. Swimm’s IDE plugins are available for VS Code and the JetBrains family.
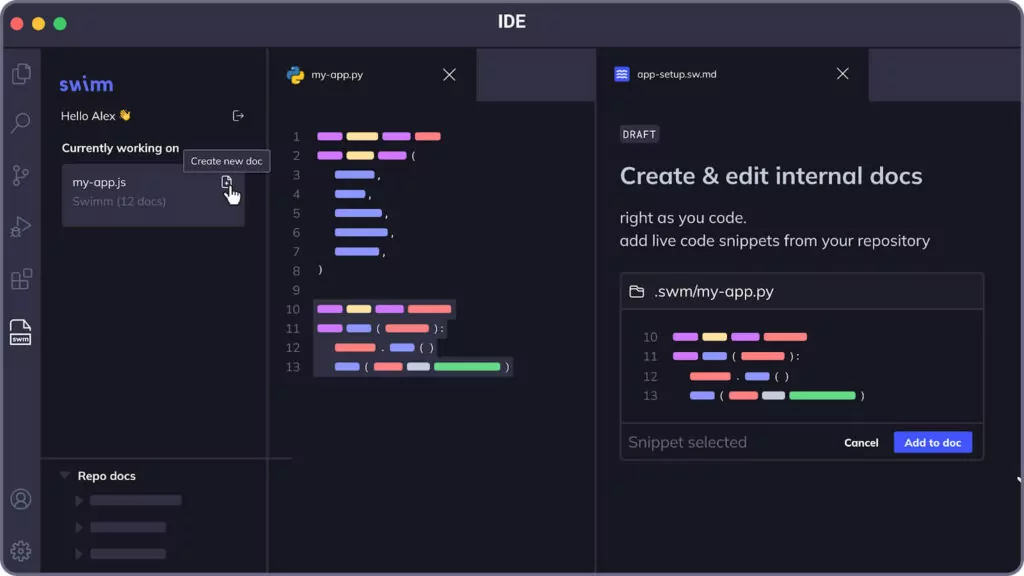
Creating documentation
With Swimm’s rich text editor right in your IDE, you can select code elements (such as snippets or tokens) from your open files, add them to the doc, and create an awesome document in no time.

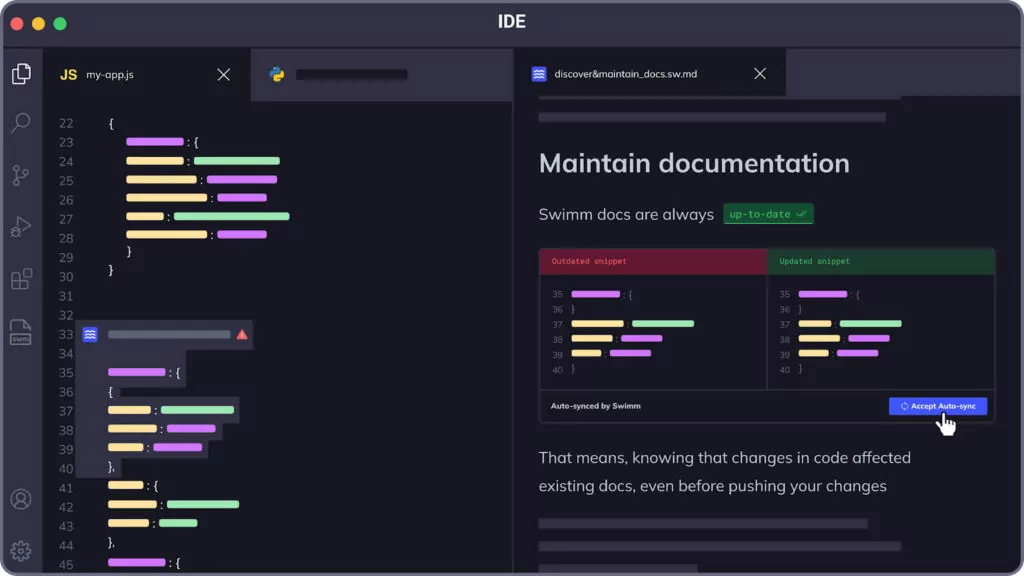
Keeping docs up to date
With Swimm’s patented Auto-sync feature running directly in your IDE, you will be notified when a change you makes affects existing documentation, and we will automatically update the docs for you.

Finding documentation next to relevant code
Picture this: you’re working on a specific part of your codebase and you want to understand what it does exactly, but the original author of the code is in a meeting. With Swimm’s plugin, a wave icon appears next to a line number if documentation exists. All you have to do is click on the waves and that document will open up, alongside your code.

When you click on a specific snippet, Swimm opens the relevant code, enabling you to browse code and consume documentation simultaneously.
Bottom line
Context switching is a productivity killer but it should never be a roadblock in the development process. With IDE integrated documentation, internal documentation is more intuitive and the process of reviewing, creating, and maintaining those docs them is seamless.