Swimm’s code-coupled documentation platform is helping developer teams worldwide sync their codebase and documentation, and we’ve seen how it’s been changing the playing field for our users.
✓ Documentation is always up to date
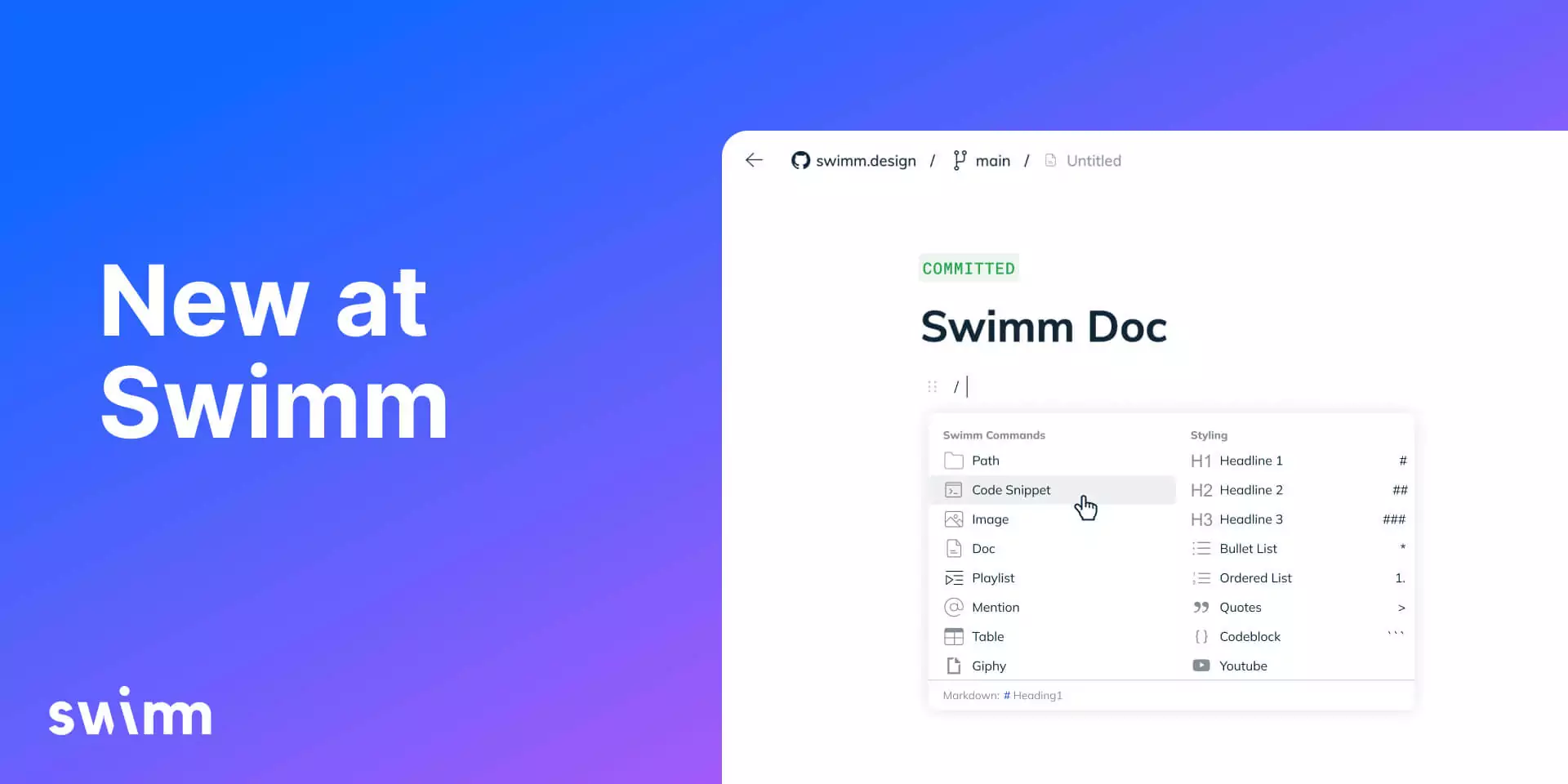
✓ Swimm’s code-coupled editor has all the capabilities of rich text, Markdown, with live code snippets embedded in your docs
✓ Consuming your docs from the IDE means accessing docs exactly when you need them and not a second later.
✓ Documentation coverage for your organization is now something you can monitor and manage.
Join me on a tour of new Swimm features and check out our What’s New at Swimm Video!
Swimm Documentation & Playlist Hub and Cloud Docs
Improved at Swimm: The capability and experience of creating, editing, and collaborating on documentation have changed significantly.
Benefit: When working on documentation, it’s easier for all those involved if you can find it quickly, create it and edit it seamlessly, and assign and share docs with your teammates.
- Doc/Playlist Creation Hub: With Swimm’s new doc & Playlist creation hub, getting started with documentation is much easier. Just click the “New” button on your repo page and see all the options to start creating new documentation.
- Create and store docs in the Cloud without connecting to a GitHub repository. With Cloud Docs (Alpha), all team members across your organization – including Developers, Customer Support, Sales Engineering, and Product Management – can easily store knowledge about processes, methodologies, or other internal technical documents such as PRDs, Sprint Retros, or other docs.
Swimm’s code-coupled editor
Improved at Swimm: Based on user feedback from our beta, Swimm has rebuilt our code-coupled editor to make it more intuitive and seamless.
Benefit: When it comes to documentation, it’s all about the editor. When your documentation is coupled with your codebase, it is easy to use to keep your documentation up to date quickly, effectively, and efficiently.
Swimm’s editor highlights
- Improved writing flow. Drag & drop now works super fast and is easy to use.
- Keyboard shortcuts. We’ve improved keyboard shortcuts in Swimm’s editor including new keyboard shortcuts and slash-commands (/) for shortcuts to move content up and down (ctrl + shift + up | ctrl + shift + down) and paste Markdown & HTML content (cmd+v | cmd+shift+v).
- Addition of new slash-commands (/) for shortcuts and easy access to innovative tooling. The new slash commands are Mentions, Codeblocks, and Youtube.
- Coupling docs. Couple your docs to a file path or folder, a single file, a block of code, a single line, several snippets from separate files, or even a single variable.
- Improved Smart Tokens experience. Swimm has improved our auto-complete interface, offering suggestions for keywords and references (tokens). We show the suggestions and a few lines of code surrounding it from your codebase.
- New global tokens.You can add Smart Tokens and Global Tokens from anywhere in your repo, plus automatically get suggestions for Smart Tokens, even for code elements that are not in snippets in a doc.
- Assigning and requesting docs. You can now assign a doc to multiple users simultaneously, using the existing “Assign feature” from the doc sidebar area, and request that a doc be created on a specific topic.
Tags and filters
New at Swimm: Navigating, searching, and organizing your documentation is easier with Tags and Filters.
Benefit: Improved searching with Swimm’s platform makes finding your docs easier to organize, share, and update.
- Tags: With Swimm’s new tagging feature, you can put Tags on your docs and filter them by tagging them in your repos. When a Tag is created, it can be used across all your workspace repositories. You can also manage Tags by renaming, removing, or permanently deleting them by going into a doc and then from the sidebar hovering over it.
- Filters: You can now filter documentation by type (docs or Playlists), file name, stage (committed/pending/draft), and tags.
Swimm integrations
New at Swimm: Swimm’s integrations with Compass and Slack, along with VS Code and IntelliJ plugins.
Benefit: It’s all about integrating Swimm with your other tools. Users can now see Swimm documentation that relates to their different tools.
- IDE integrations. Swimm has rebuilt our VS Code integration. It is now easier to view snippet comments directly from the code and access all your documentation from the IDE. Swimm supports IDE plugins for VS Code and IntelliJ.
- Slack App. Swimm’s Slack integration makes documentation a social engagement. Once you connect your repo to a Slack channel, you will automatically be notified whenever a new doc is merged to your default branch. You can also set up personalized email, Slack, and in-app notifications. Set up personalized Slack notifications, so you know when documentation is created, viewed, or updated.
- Compass. Compass’ integration with Swimm allows you to navigate easily between a component and its documentation, have your outdated documentation status as a metric for each component, and review the documentation health of all your components at a glance with the Swimm Documentation Status scorecard. You can install and configure the Swimm app directly from the Apps tab in Compass.
Admin insights
New at Swimm: We’ve introduced a new view for Swimm administrators in the Insights tab.
Benefit: With improved searching with Swimm’s platform, you can find documents much easier.
- Coverage and coverage goals for repos. Admin can now set a coverage goal for every repo. Check out the new Insights Tab for more repo coverage data and to set your coverage goals.
- Member activity. Admins can now track and learn about member activity in a workspace, including daily sessions and a number of docs read with new activity graphs.
- Document updates graph: Admins can now see the number of documents that have been updated with Swimm’s patented Auto-sync feature.
Bottom line
Swimm’s platform is continuing to power transformation with engineering organizations. The days of drowning in lackluster, outdated, hard-to-find documentation are over.
Experience Continuous Documentation: live code snippets and Smart Tokens, Auto-sync, IDE integrations, and Swimm’s code-coupled editor. Sign up for Swimm or schedule a demo.
The ball is in the air, and we’re waiting for you!