A recent HBR study found that we spend 4 hours a week reorienting ourselves after switching between apps. That’s more than 8.5 days every year.
This new release aims to get you and your team some of that time back. I’m excited to share that we just released a powerful update to Swimm’s IDE plugins for VS Code and JetBrains!
This update brings documentation to the IDE in the most intuitive and seamless way possible. We significantly expanded functionality of our plugins to bring the full power of Swimm’s ecosystem of documentation tools to the IDE. Our amazing team has put a lot of effort into making this happen, and I can say it was worth it.
Here’s what’s new
Create documentation in the IDE
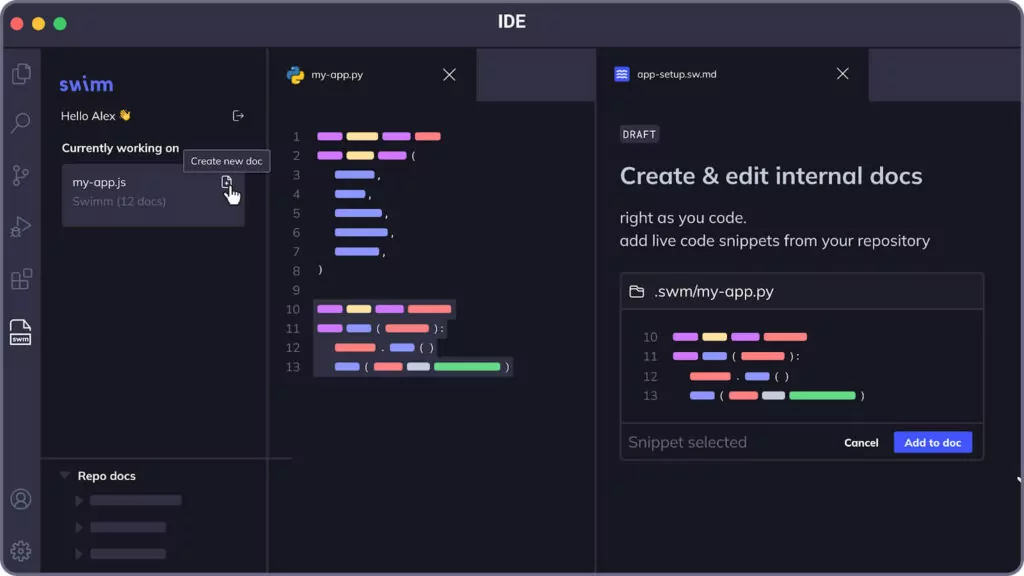
Swimm’s latest update gives developers the ability to create and edit documentation with a rich-text editor directly in the IDE. Allowing developers to document code as it’s being written, without switching to a separate tool.
With the new update, developers using the plugin can create documentation and browse code simultaneously. When creating a Swimm doc, the new doc will appear alongside your code, making the creation of new docs more seamless than ever before. Swimm documents contain live code elements (like snippets and tokens), charts, diagrams, and more, and they stay up to date automatically as you modify your code locally in your IDE, or as part of your CI.
Here’s how doc creation looks in the IDE:

Run Auto-sync without leaving the IDE
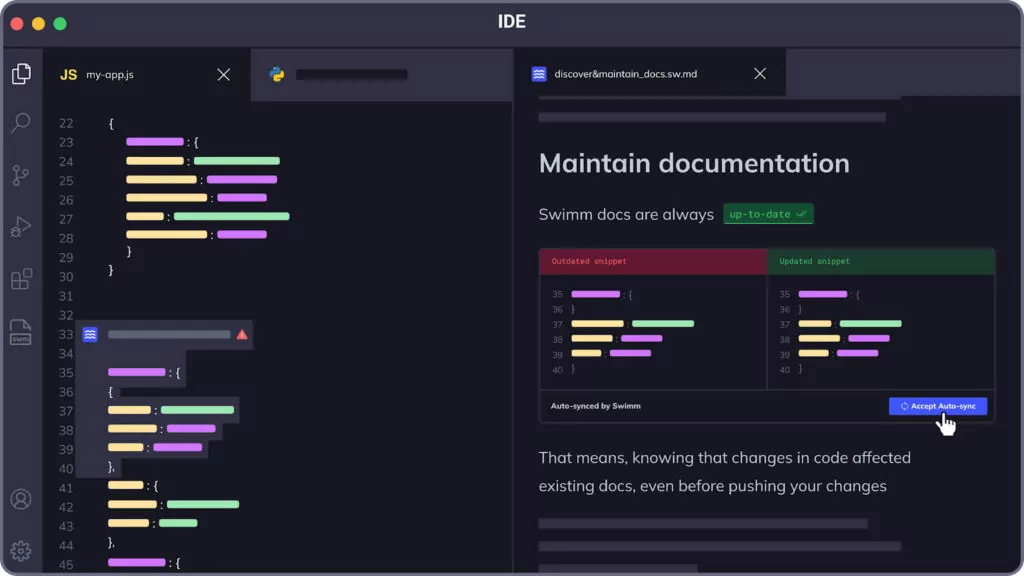
Auto-sync is how Swimm keeps your documentation up to date as part of the development workflow. With Swimm’s patented Auto-sync feature running directly in your IDE, know when changes to the code you’re working on affect existing documentation. This means that documentation is kept up to date even before pushing changes.
Take a look at how Auto-sync in the IDE works:

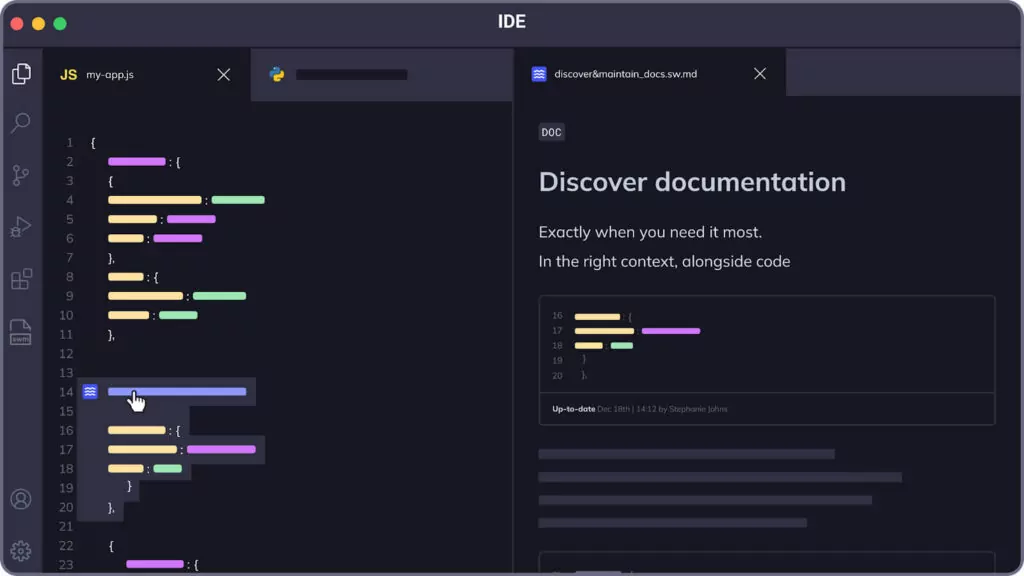
Discovering documentation
With Swimm’s plugins, you can browse code and consume documentation simultaneously. When documentation exists that relates to a specific line of code, a wave icon appears, prompting you to click it and read the existing documentation. You can then navigate to other code parts referenced in your document by simply clicking on them.

IDE integrated documentation is a game changer
This new update expands the functionality of Swimm’s IDE plugin far beyond the consumption and discovery of code docs. Now that you can create and maintain docs in the IDE, the process of keeping an up to date knowledge base for your organization is seamless and more intuitive.
I am very proud of our team for this milestone, and we would love to hear your feedback. Contact us via Slack and let us know what you think.