There are so many great things packed into this release that it’s hard to figure out what to talk about first. We spent a lot of time talking to our amazing early beta partners in this cycle to tackle as many sources of friction as we could, and we couldn’t be happier with what we’ve been able to accomplish with them.
This 0.5.0 release is dedicated to all of the amazing people that so selflessly and patiently spent time helping us understand what they really wanted in their continuous documentation workflows – and we can’t wait to show you what’s in store! Without further adieu, let’s dive into it!
An improved fluid editing experience – with improved snippet & image tools, and just-in-time WYSIWYG convenience
Keep your hands where they belong while you’re in the zone churning out documentation: on the keyboard!

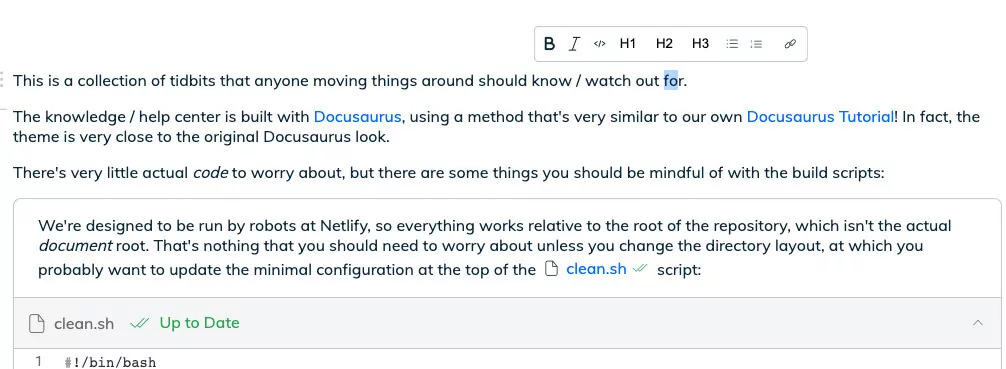
Swimm’s editor has been re-imagined based on all of the great feedback that you’ve provided. The document that you see while you’re editing is the document that you’re going to have once you save. If you like writing with inline markdown that renders as you type, we support that. If you’d rather ctrl-arrow over some text and then ctrl-b to make it bold, we support that. If you’d rather not see any text formatted or just paste markdown into the document, we support that. It’s your workflow, you do you, we’ve got you covered.
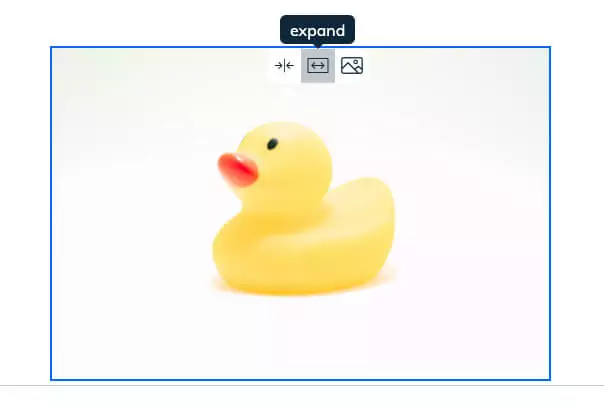
We’ve also dramatically improved support for images interspersed with your text and code, including a tool to let you position and re-size them:

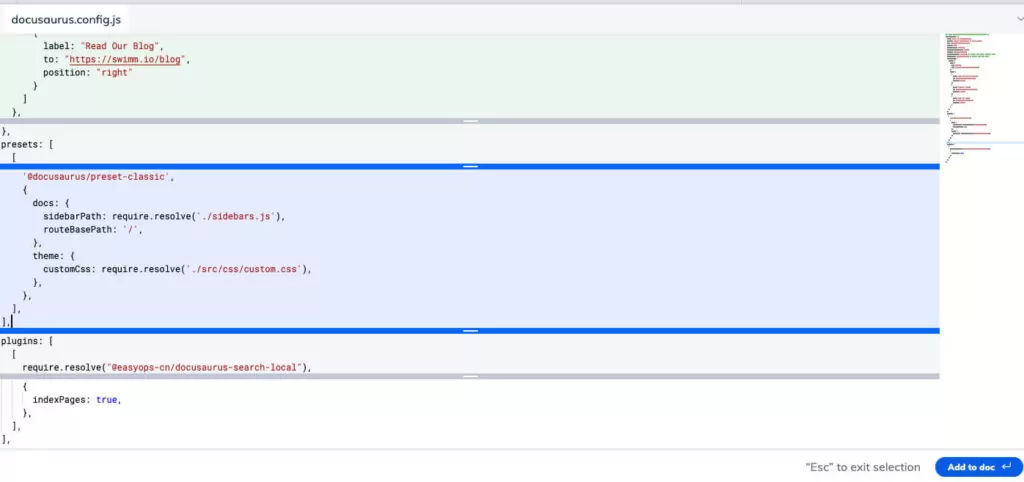
We’ve also improved the fluidity of snippet selection based on your feedback, you can now just select all of the snippets that you want from a file and have them appear in the editor in real-time. Just tap escape once you’re done, and add narrative to the code!

All of this adds up to giving you the tools you need to make your documentation amazing, something that everyone on your team will appreciate, while lowering the friction to developing a culture of documentarians who are proud of what they create.
Azure devops Pipelines are now supported
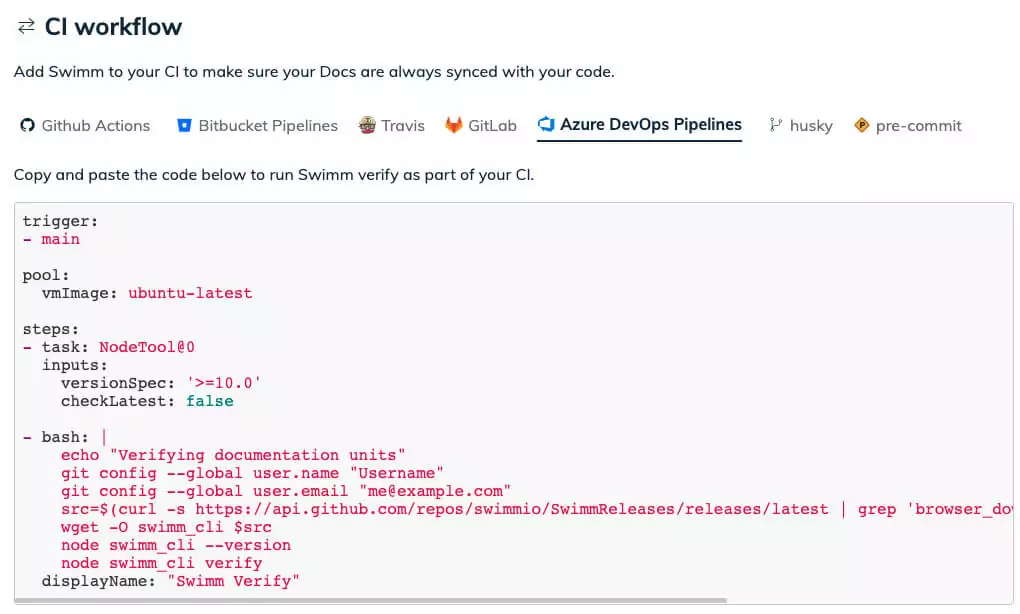
You can’t have Continuous Documentation without Continuous Integration, which is why Swimm’s toolbox of command-line options help us easily run in any CI environment. You can find the YAML configuration for DevOps Pipelines in the same Integration menu, just above the IDE plugins:

If your CI server isn’t listed, please feel free to reach out to us and we’ll do our best to turn over a config very quickly! If you’re using a custom CI server, we have some great documentation to help you integrate Swimm verification into your workflow.
Overall stability & Performance improvements
Did we mention that we have the best beta partners that any startup could ever hope for? We spend time looking at any report of things feeling, well, not quite the way that you think they should. All of these minor tweaks add up, and have culminated into a better and more responsive experience. We wish to thank our brave early adopters again, without the attention to detail that you bring to the table, this release wouldn’t have been nearly as amazing.
Would you like to try Swimm
Would you like to become part of our beta community? Please reach out to us, we promise there are no sales calls or pressure from us. We are developers building a tool for developers and we need your help to make it even better. Are you curious, and just want to talk about Swimm and what we can help you do? Please join our growing Slack community, or sign up for a 1:1 Swimm demo and hang out with our Principal Developer Advocate on Zoom for a while.
Thank you for reading, we’re not even close to done, so stay tuned for the next release coming soon!

